Obrázky
Dalším, co je často používané, jsou samozřejmě obrázky. Tady se ukážeme, jak je můžete rúzně editovat přímo v administraci webnode nebo jak přidat pod obrázek odkaz.
Předpokládám, že samotné nahrání obrázku do galerie či jeho vložení na stránku/do článku každý rychel pochopil. Je to prakticky stejné, jako u blogu nebo jiných obdobných služeb na internetu a celkem i intuitivní. Takže tomu se věnovat nebudu, pokud by to čirou náhodou někomu jasné nebylo, může mi napsat a já se to pokusím vysvětlit.
Změna velikosti obrázku přímo v článku
Jistě se vám několikrát stalo, že jste si nahráli obrázek, dali ho do článku a on přečuhoval, takže ho část nebyla vidět. Byl prostě moc velký. Museli jste ho proto zmenšit u sebe v PC a nahrát znovu případně ho zmenšit přímo v galerii webnode (jak se toto dělá na požádání také vysvětlím), ale to nejsou jediné způsobi, jak obrázek zmenšit nebo prostě jenom změnit jeho velikosti dle vašeho přání. Naopak, jsou to způsobi, které zabírají čas i místo jak na pevném disku PC tak v paměti vašemu webu přidělené.

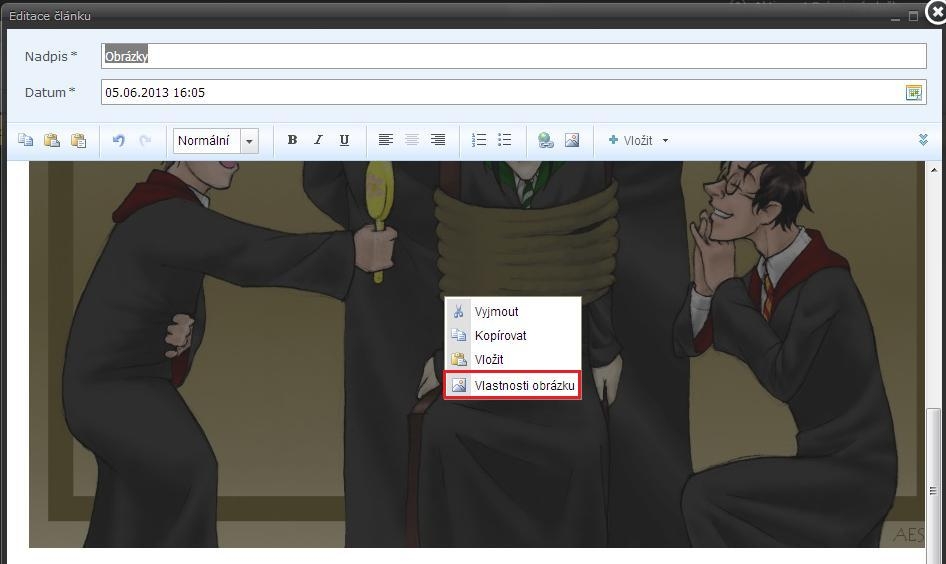
1. Jak můžete vidět vložený obrázek se na stránku nevejde, přečuhuje na stranu a část ho není vidět. My ho samozřejmě chceme mít vidět celý, to je jasné věc.

2. Na obrázek přímo při editování článku klikneme pravím tlačítkem myši. Vyskočí nám takové malá tabulka, kde je "Vyjmout", "Kopírovat", "Vložit" a, což je pro nás zásadní, "Vlastnosti obrázku". Právě na to poslední klikneme.

3. Objeví se vám rámeček ve kterém už můžete editovat velikost svého obrázku pomocí hodnot "Šířka" a "Výška". Někdy se vám v případě že zadáváte jednu z hodnot ta druhá automaticky ideálně spočte tak, aby proporce obrázku zůstali zachovány. Jindy se tam nestane. Klíč podle kterého se to děje je trochu nejasný, ale zpravidla pokud z původní velikosti zmenšujete, naštou se vám potřebné hodnoty sami. Pokud z původné velikosti zvětšujete, musíte je tam ručně vepsat. Naštěstí se s tím dá hodně operovat, protože změny které tady provedete se nikam neukládají a obrázek uložené ve vaší webnode galerii tím zásahem nijak nepoznamenáte.
Co se týče ideální šířky obrázku tak, aby se vešel na stránku, záleži hlavně na šabloně. Některé jsou větší, vejde se tam obrázek až 600 a víc pixelů široký, jiná (například tato) má na šířku méně jak 600 pixelů a proto se tam vejdou pouze malé obrázky. Jestliže nejste schopní velikost odvodit rovnou ubírejte po menších kouscích dokud se netrefíte.

4. Tady už je obrázek zmenšený tak, aby byl na stránce dobře celí viditelný.
Vložení odkazu pod obrázek
Některé stránky, jako třeba DailySlash, dávají k dispozici kod, který si vložíte na stránku (často stačí ho prostě jen zkopírovat do editoru článku nebo stránky) a on vám sám vykreslí ikonku na kterou stačí kliknout a dostanete se na místo určení. Něco takového ale nenabízí ani zdaleka všichni a proto je dobré vědět, že na webnode jde vložit odkaz pod obrázek opravdu snadno.
O tom jak se takové ikonka tvoří se bavit nebudeme, většinou si ji člověk udělá sám třeba i v obyčejném malování, stáhne si nějaký obrázek z netu a zmenší ho nebo ikonku v podobě obrázku nabízí i samotný bloger/majitel stránky. Takže toto téma necháme stranou, zajímá nás jenom to, jak pod obrázek dát odkaz.
![]()
1. Nejdřív si normálně vložíme obrázek do článku nebo na stránku, prostě tam, kde ho chceme mít. Jak vidíte ikonka FFDeníku není funkční, nedá se na ni kliknout, je to prostě jenom obrázek.

2. Na obrázek prostě klikneme a on se nám celí zatmaví (nebo zamodří) podobně jako když vybíráte tex normálně ve wordu či jiném obdobném programu. Pokud se tak nestane při pouhém kliknutí, stačí prostě, přesně jako ve vodru, přetáhnout myší přes obrázek.

3. Obrázek nechápe začernění a nahoře v editoru klikneme na přidání odkazu (to snad proboha víte co je) a ukáže se nám tato tabulka. Do "Zadejte URL adresu" vložíme adresu stránky na kterou chceme obrázekm odkazovat, případně zvolíme, aby se otvíral odkaz v novém okně, a dáme vložit.
4. Odkaz se nám vložil pod obrázek. Teď, když na obrázek najedete a kliknete, odešle vás na vámi zadanou stránku. V tomto případě na FFDeník.
Poznámka: Tímto způsobem vkládáme odkaz pouze na cizí stránky, na různé články nebo rubriky na vlastním webu, vkládáme odkaz pomocí prostého kliknutí na "Zvolit odkaz" a vybrání místa na které chceme odkazovat. Samozřejmě předtím si musíme ujasnit, jestli místo na které chceme odkazovat je rubrika/stránka nebo článek, což je rozdíl.
Odstranění rámečku kolem obrázku
U některých šablon se vám kolem obrázku po jeho vložení udělá takoví tenký barevný rámeček. Někdy je užiteční, odděluje obrázek od zbylého textu, jindy je ale rušiví a my si teď řekneme jak ho zrušit a samozřejmě tím pádem i jak ho vytvořit.

1. Zde můžete vidět jak obrázek vypadá s rámečkem kolem sebe. K jeho odstaranění si opět na obrázek klikneme pravím tlačítkem, dáme "Vlastnosti obrázku" a otevřeme si je.

2. Najdeme si okýnko nad kterým je napsáno "Okraje". Budete ho mít prázdné, ač u vašeho obrázku okraje jsou, proto do toho okýnka zadáte nulu (0). Dáte "OK" a váš obrázek už nebude mít žádný rámeček.
3. V případě že rámeček chcete mít nebo ho chcete mtí širší než jaký se vám u obrázku zobrazuje prostě stačí do okýnka zadat číslo. Vzhledem k tomu že vedle se vám zobrazuje obráze tak, jak bude vypadat, můžete si šířku rámečku celkem dobře představit.